JavaScript is a popular scripting language used for creating dynamic and interactive web pages. However, there are a number of functionalities that can be achieved with just CSS, reducing the amount of JavaScript running on your page.
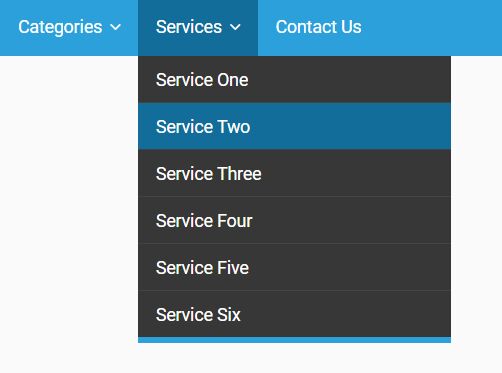
1. Drop-Down Menus

CSS provides the ability to create dropdown menus using only HTML and CSS. Using the “:hover” pseudo-class, you can display a submenu when the user hovers over a main menu item. This can be useful for creating navigation menus on your website without the use of JavaScript.
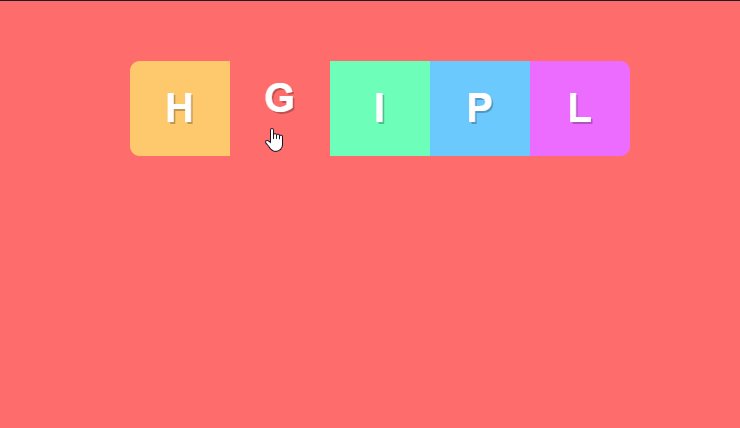
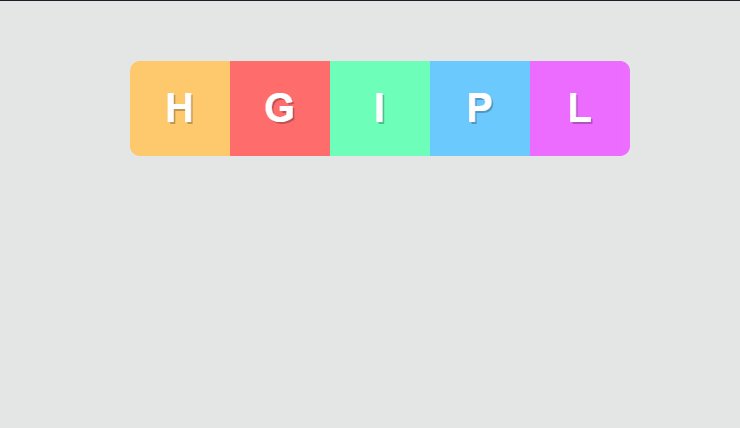
2. Animations

CSS provides the ability to create animations out of the box, such as fade-ins, fade-outs, and sliding effects, without the need for JavaScript. The CSS3 transition property allows you to specify the duration, easing, and delay of an animation, giving you complete control over its appearance.
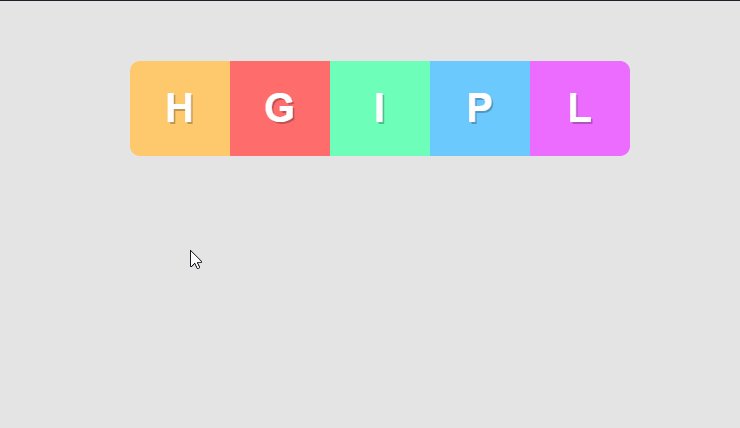
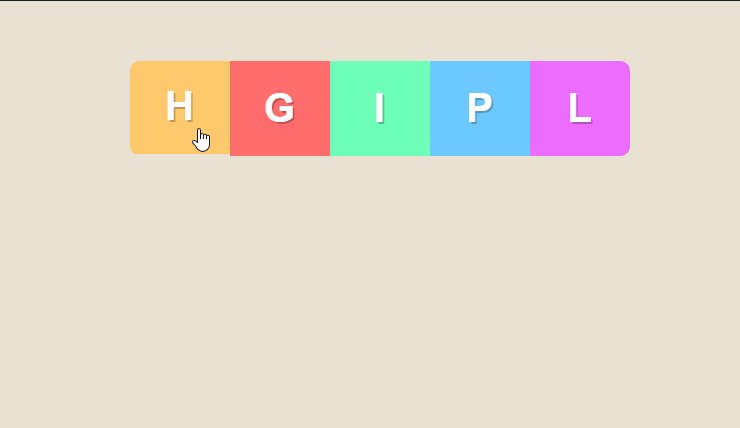
3. Image carousels

You can create image sliders using only CSS, which are a great way to showcase images on your website. Using the “@keyframes” rule, you can animate the position of images to create a smooth slideshow effect.
4. Modal windows

Modal windows are pop-up windows that appear on top of the main content of a web page. CSS provides the ability to create modal windows using the “position” and “z-index” properties. You can also use CSS to control the appearance and behavior of modal windows, such as their size, background color/overlay, and exit button.
5. Tooltips
Tooltips are small pop-up boxes that provide additional information about an element on a web page. CSS provides the ability to create tooltips using the “:before” and “:after” pseudo-elements, which can be used to display text or an image when the user hovers over an element.
In conclusion, CSS is a powerful language that provides a number of functionalities that can be achieved without the need for JavaScript. Replacing some of JavaScript’s functionality with CSS can increase the speed at which your page parses and loads resources. CSS is also much less likely to hurt the user experience if an error occurs vs. if an error were to occur in your website’s JavaScript. While almost any modern website you create will probably require some JavaScript, using these CSS alternatives can reduce JavaScript file bloat, and potentially increase the overall speed of your website.